
Hi Semua, setelah mempelajari tentang route dan controller kali ini kita akan mempelajari tentang View di Laravel 10. View adalah bagian dari konsep MVC yang bertugas mempresentasikan atau menampilkan data dari request yang dilakukan oleh user. Laravel menggunakan Blade Template Engine sebagai view bawaan dengan ekstensi file .blade.php
Render View
Buat folder products pada folder resources/views kemudian buat file index.blade.php di dalamnya dengan kode program HTML sederhana seperti berikut:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<h3>List Product</h3>
</body>
</html>
Selanjutnya, pada ProductController.php yang sudah kita buat sebelumnya lakukan perubahan pada method index menjadi seperti berikut:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\RedirectResponse;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
class ProductController extends Controller
{
public function index(): Response
{
return response(view('products.index'));
}
}
Buka browser dan akses halaman http://localhost:8000/products maka akan tampil seperti berikut:

Menampilkan Data di View
Asumsikan kita mempunyai sebuah variable $products yang berisi list data produk. Variabel tersebut kemudian kita passing sebagai parameter ketika render view, sehingga kode program di controller sebagai berikut:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\RedirectResponse;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
class ProductController extends Controller
{
public function index(): Response
{
$products = [
[
'id' => 1,
'sku' => '#AB12312',
'name' => 'Product A',
'price' => 15000
],
[
'id' => 2,
'sku' => '#CD12312',
'name' => 'Product B',
'price' => 20000
]
];
return response(view('products.index', ['products' => $products]));
}
}
Sedangkan untuk view (resources/views/products/index.blade.php kode programnya seperti berikut:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div class="wrapper">
<div class="container">
<div class="main-content">
<h3 class="mt-4">List Product</h3>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>ID</th>
<th>SKU</th>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>
@forelse ($products as $product)
<tr>
<td>{{ $product['id'] }}</td>
<td>{{ $product['sku'] }}</td>
<td>{{ $product['name'] }}</td>
<td>{{ $product['price'] }}</td>
</tr>
@empty
<tr>
<td colspan="4">
Empty
</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
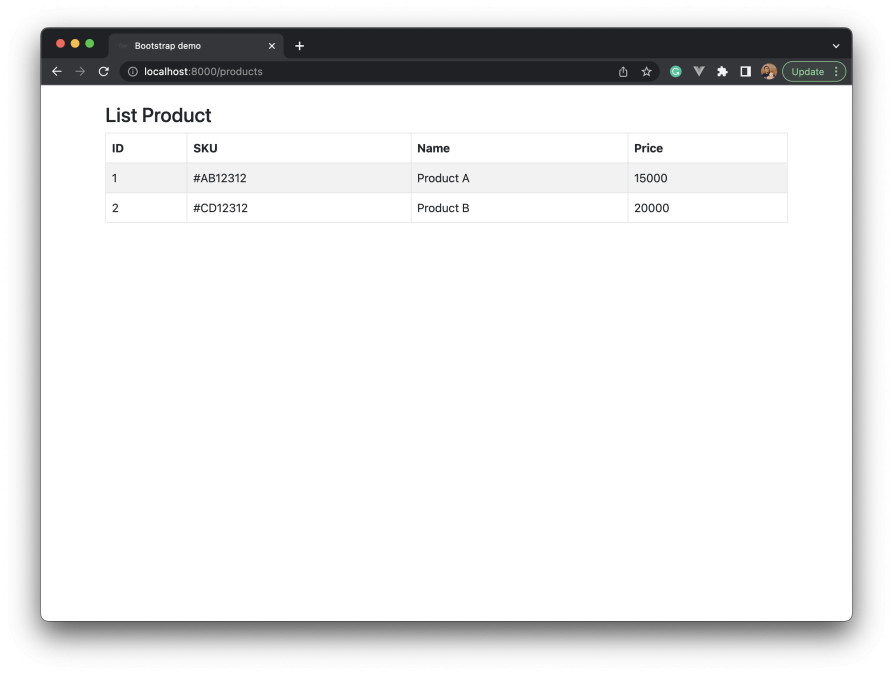
Pada view di atas kita lakukan perulangan @forelse untuk menampilkan data produk yang ada dalam variable $products. Selanjutnya, buka halaman http://localhost:8000/products, maka tampilannya kurang lebih menjadi seperti ini.

Yeah, selamat mencoba!
Bagian dari Series: Seri Tutorial Laravel 10 untuk Pemula
Seri tutorial ini membahas tentang pengetahuan dasar framework Laravel 10
Lihat Series Lengkap

