
Hi Semua, masih membahas tentang View, kali ini kita akan mencoba menggunakan konsep Layout di Laravel 9. Kita akan mencoba dengan studi kasus sederhana, dimana sebuah tampilan website terdiri dari: Header, Footer, dan Main Section.
Struktur View dan Layout
Untuk mengakomodasi studi kasus di atas kita dapat membuat struktur view dan layout seperti berikut:
resourses
-- views
---- layouts
------ app.blade.php
---- products
------ index.blade.php
------ create.blade.php
------ edit.blade.php
---- shared
------ header.blade.php
------ footer.blade.php
Layout
Layout (resources/views/layouts/app.blade.php) bisa dikatakan sebagai kerangka tampilan dari sebuah website.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My App</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="main-wrapper">
@include('shared.header')
<div class="main-content">
@yield('content')
</div>
@include('shared.footer')
</div>
</div>
</body>
</html>
Kalau kita amati blade dari layout di atas, ada baris @include('shared.header') adalah untuk memanggil bagian header. @yield('content') akan memanggil bagian section content yang akan berubah sesuai yang akan ditampilkan. @include('shared.footer') akan memanggil bagian footer.
Header
Kode HTML untuk bagian header (resources/views/shared/header.blade.php) adalah seperti berikut:
<header>
<div class="px-3 py-2 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center my-2 my-lg-0 me-lg-auto text-white text-decoration-none">
<h3>MyApp</h3>
</a>
<ul class="nav col-12 col-lg-auto my-2 justify-content-center my-md-0 text-small">
<li>
<a href="#" class="nav-link text-secondary">
<svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#home"/></svg>
Home
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#speedometer2"/></svg>
Dashboard
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#table"/></svg>
Orders
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#grid"/></svg>
Products
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#people-circle"/></svg>
Customers
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="px-3 py-2 border-bottom mb-3">
<div class="container d-flex flex-wrap justify-content-center">
<form class="col-12 col-lg-auto mb-2 mb-lg-0 me-lg-auto" role="search">
<input type="search" class="form-control" placeholder="Search..." aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-light text-dark me-2">Login</button>
<button type="button" class="btn btn-primary">Sign-up</button>
</div>
</div>
</div>
</header>
Footer
Kode HTML untuk bagian footer (resources/views/shared/footer.blade.php) adalah seperti berikut:
<div class="container">
<footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-4 border-top">
<p class="col-md-4 mb-0 text-muted">© 2022 Company, Inc</p>
</footer>
</div>
Section Content
Nah, untuk bagian section content ini kita akan mengambil contoh bagian tampil products yang ada di resources/views/products/index.blade.php. Sebelumnya kita sudah mempunyai view utk bagian products ini seperti yang dibahas pada postingan Render View dan Tampilkan Data. Untuk menggunakan konsep layout, maka ada sedikit perubahan menjadi seperti berikut:
@extends('layouts.app')
@section('content')
<div class="container">
<h3 class="mt-4">List Product</h3>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>ID</th>
<th>SKU</th>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>
@forelse ($products as $product)
<tr>
<td>{{ $product['id'] }}</td>
<td>{{ $product['sku'] }}</td>
<td>{{ $product['name'] }}</td>
<td>{{ $product['price'] }}</td>
</tr>
@empty
<tr>
<td colspan="4">
Empty
</td>
</tr>
@endforelse
</tbody>
</table>
</div>
@endsection
Bagian yang perlu dicermati adalah @extends('layouts.app') dan @section('content'). @extends('layouts.app') menandakan bahwa untuk view tampil products ini kita akan menggunakan layout resources/views/layouts/app.blade.php. Sedangkan @section('content') menandakan tampilan dari section products tersebut, dalam hal ini adalah menampilkan daftar produk dalam bentuk tabel.
Tampilan Hasil
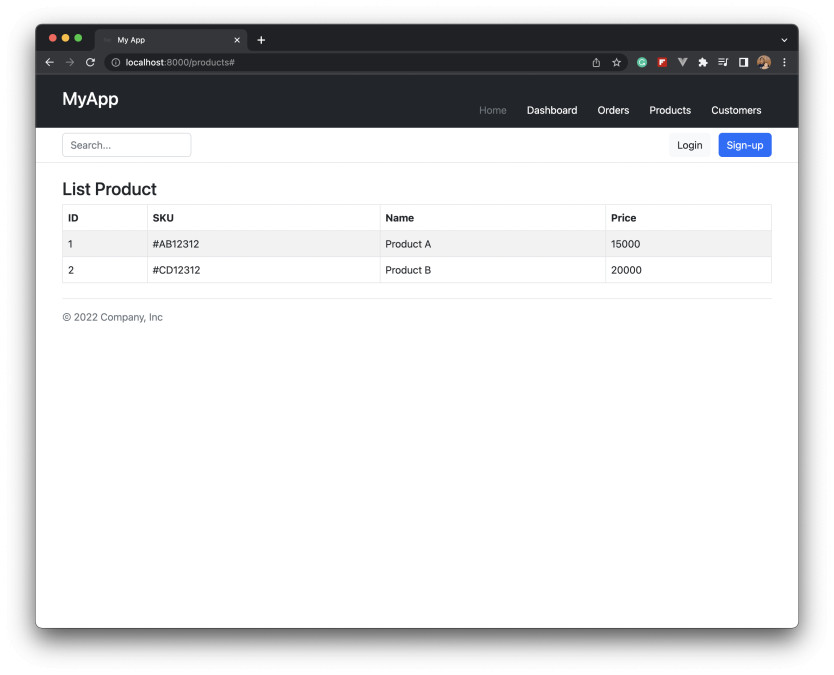
Dari susunan view dan layout di atas tampilan hasilnya adalah seperti berikut http://localhost:8000/products:
 Selamat mencoba!
Selamat mencoba!
Bagian dari Series: Seri Tutorial Laravel 9 untuk Pemula
Seri tutorial ini membahas tentang pengetahuan dasar framework Laravel 9.
Lihat Series Lengkap

